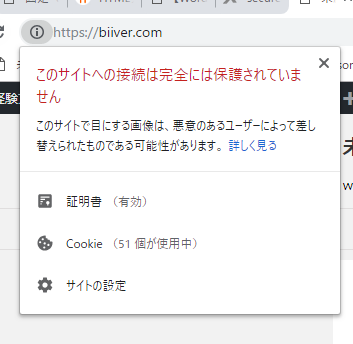
常時SSLに対応後、再表示してみるとなんと(!)の表記が変わらず残っているではありませんか。
「銀行サイトみたいなかっこいいセキュリティマーク欲しい…」と思い常時SSL化を行ったのにこれではあんまりです。
なんとしてもセキュリティマークを表示したい。
そんな対応履歴は以下になります。
手順
1.原因を特定する
2.原因に対してSSL準拠の記載をする
3.確認を行う では以下、詳細手順です。
詳細手順
1.原因を特定する
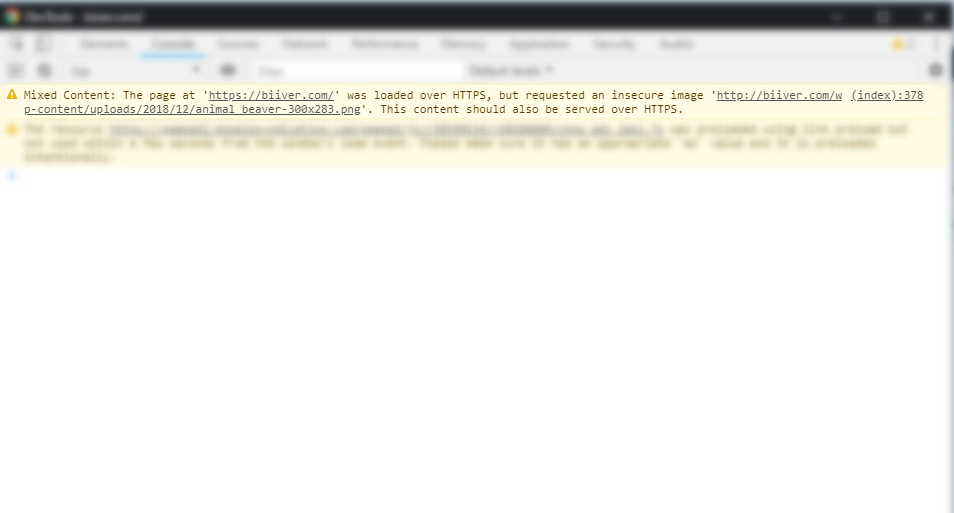
とりあえずこういう場合は「F12」を押して開発ツールを開くに限ります。
何やら不穏なメッセージが表示されていますので、読んでみると 「このサイトはhttps://なのに、この画像はhttp://になってるぜ。」 と書いてあります。

どうもプロフィール画像がhttpの状態のようです。

よくわからなかったら、とりあえず画像のリンクを踏んでみると、どの画像か判明します。
2.原因に対してSSL準拠の記載をする
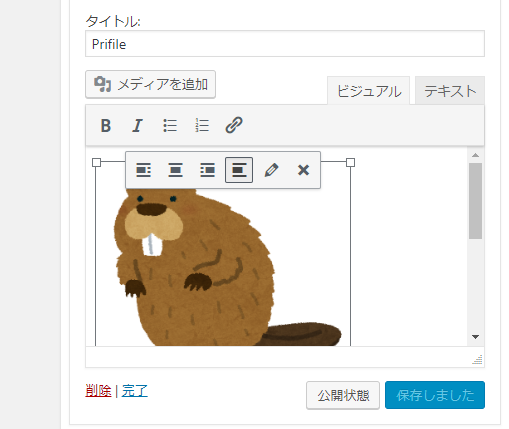
とりあえず原因の1つが判明しましたので【WordPress】の管理画面を開き、プロフィール画像を選択し直します。
手順は「プロフィール画像削除」 → 「プロフィール画像再選択」を行うだけです。
簡単ですね。

なまらりりしいビーバー。
こちらを削除 → 再選択します。
登録が完了しましたら更新してください。
3.確認を行う
とりあえずいろいろなページに行って、同じような未対応のものがないか確認して周ります。
対応完了したページは以下のようなセキュリティマークが表示されています。

今回はプロフィール画像のみが原因でしたので、すぐに対応完了いたしました。
作業は以上です。



コメントを残す