前に投稿した記事を点検していたところ、「次へ」ボタンとページ数がやたらズレているのを発見しました。


「自分の環境だけかな?」と思ったのですが、スマホで見てもタブレットで見てもズレているので、なんとなく気持ちが落ち着かないので修正することにしました。
修正方法
1.「F12」を押して要素の調節を行う
2.【WordPress】の管理画面から「外観 > テーマの編集」より、「style.css」を編集
3.変更後に確認
詳細手順
1.「F12」を押して要素の調節を行う
とりあえずいきなりCSSファイルを編集するよりも、開発ツールから要素の設定を確認して触ってみましょう。
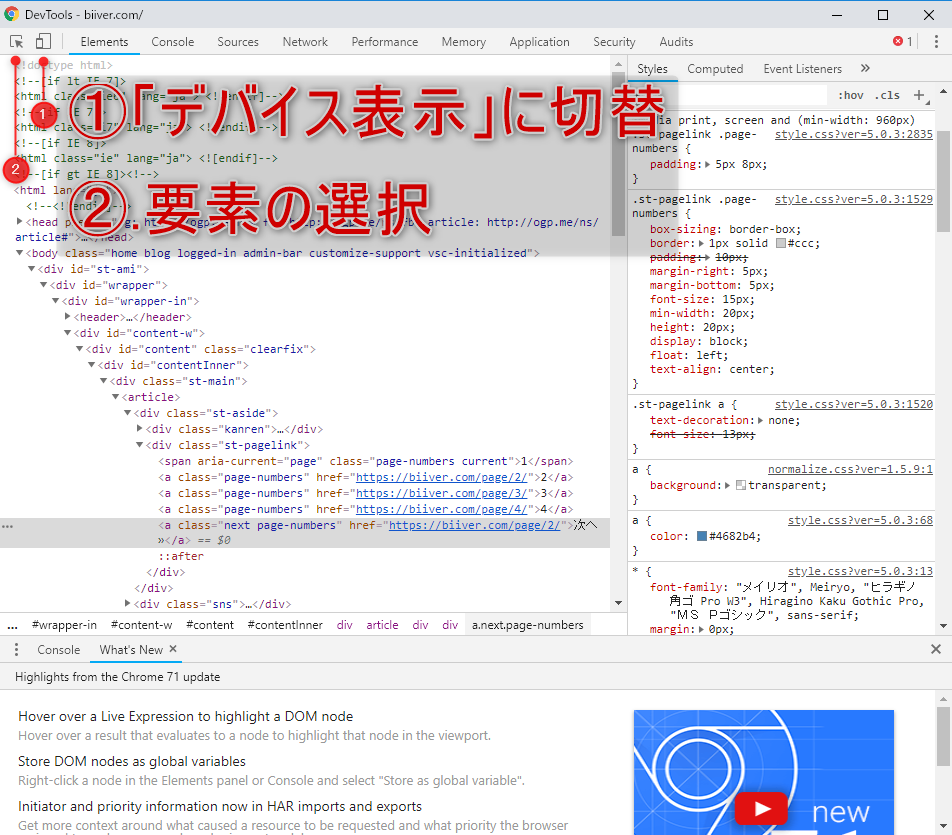
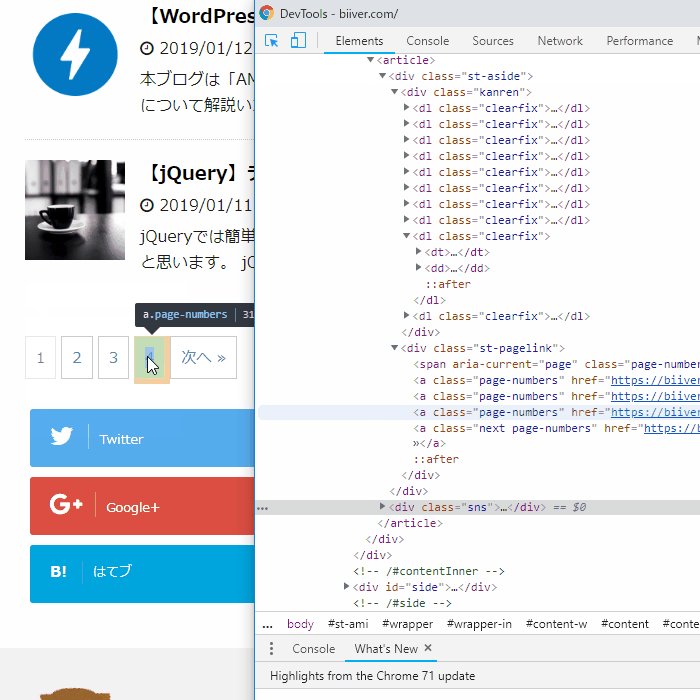
「F12」を押すと、以下のような開発ツールが表示されます。

①を押すと「デバイス表示」となります。
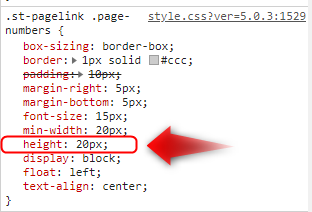
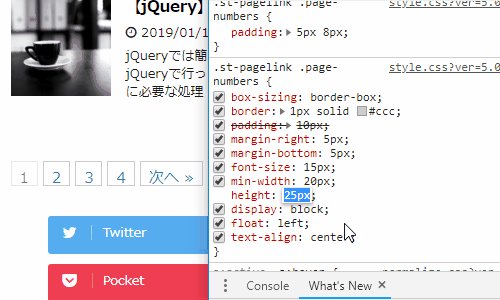
下記のようにポインタを選択後、ブラウザの表示されているものを選択すると開発ツールの右側にcssの指定などが表示されます。

heightが20pxとなっていました。
今回はとりあえず表示が直ればいいので、ここの数値を変えていきます。

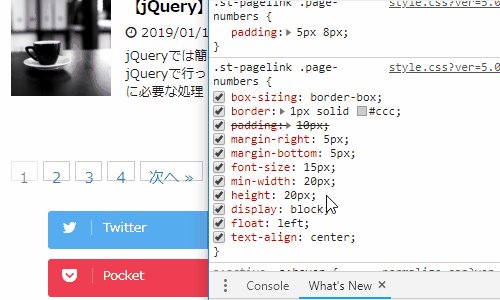
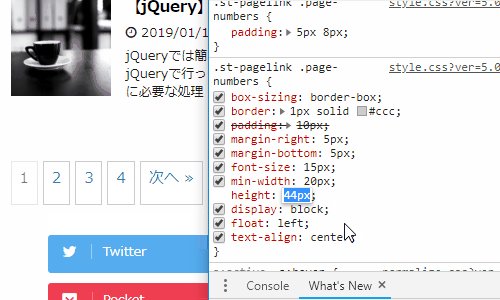
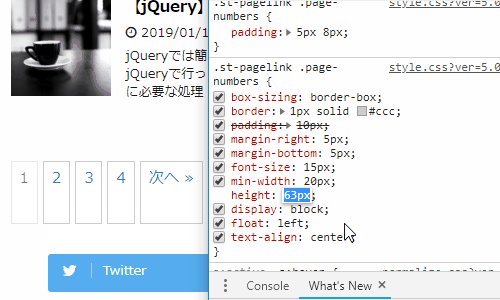
「height」の「○○px」をダブルクリック後、キーボードの「↑」を押していくと数値が上がり、表示も併せて変更されます。

どれくらいがちょうど良いのか確認できたら、今度は「style.css」を編集します。
2.【WordPress】の管理画面から「外観 > テーマの編集」より、「style.css」を編集
今回はスマホ用は「33px」PC用は「43px」くらいがちょうど良いと思われたので、そのように変更いたします。
この「次へ」などの要素はclass指定でスタイルを指定していましたので該当クラス「.st-pagelink .page-numbers」に変更を加えます。
@media screen and (min-width:960px) {}
こちらの表記で囲むことにより、スマホ用またはPC用の表示指定を行えます。
意味は 「画面の横幅が960pxを超えたらこの中の表記にします」という意味です。
これは便利なもので、例えば (min-width:960px) の表記を(max-width:960px)にしますと 「画面の横幅が960px未満になったらこの中の表記にします」という意味になります。
いろいろ応用がききます。
設定後、保存して作業を完了してください。
補足:レスポンシブデザインについて
このようにスマホ用とPC用で表示を変更することを「レスポンシブ対応」と呼びます。
昨今ではスマートフォンに対応するために うまく構成できると、一つのページで作業が完結しますから効率的にページ作成できます。
@media screen の部分は「メディアクエリ」と呼ばれます。
「メディアクエリ」には作成する上で2つの基準があり「デスクトップファースト」と「モバイルファースト」と呼ばれます。
それぞれ
デスクトップファースト:PCで表示することを基準にする
モバイルファースト:主にスマートフォン・タブレットで表示することを基準にする
となっており、「Webページを作成する上で、どちらを基準にして作成していくか」という行動規範のようなものを決めて作業します。
ちなみに今回は(min-width:960px)と指定したので、「モバイルファースト」です。
本ブログはスマートフォンでご覧になることを主に想定しています。
3.変更後に確認
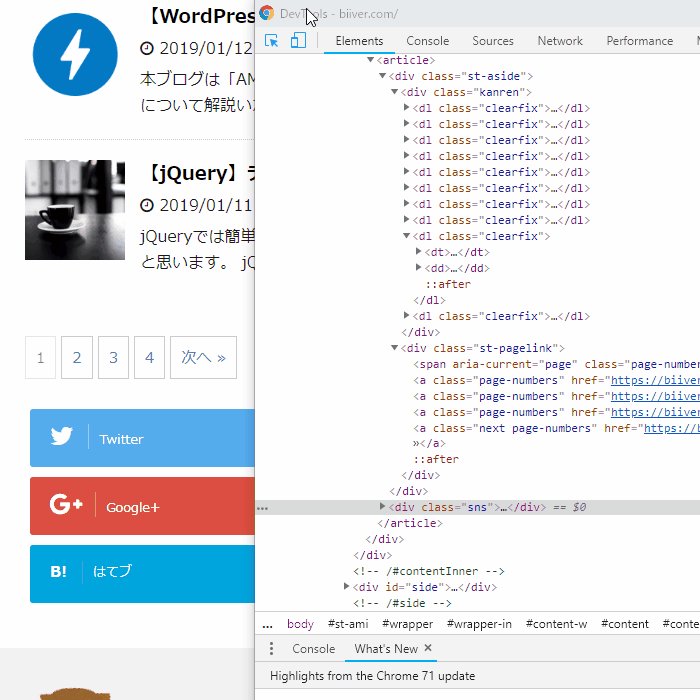
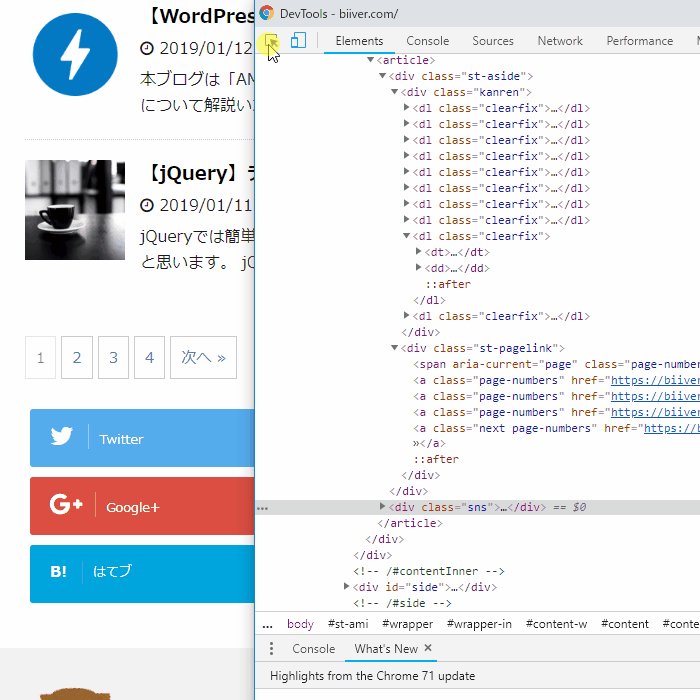
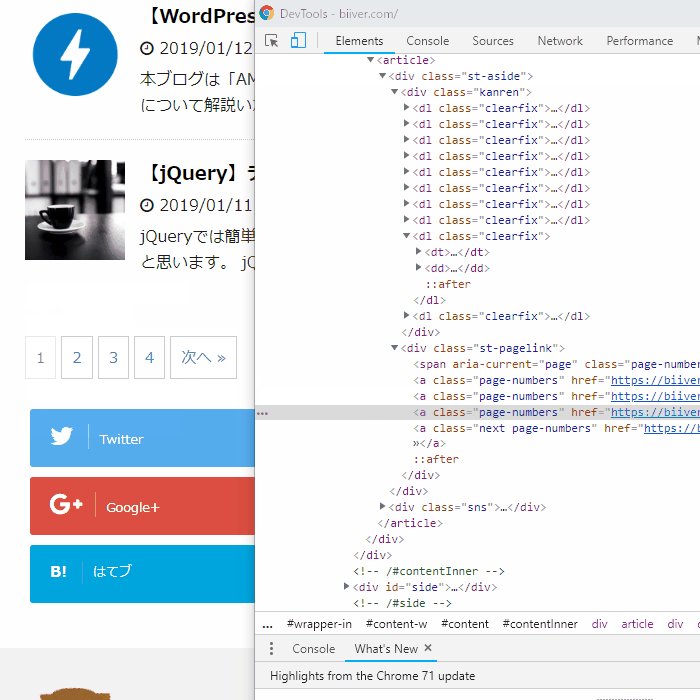
実際に作成したものを見てみると修正されていることが確認できます。


今回は以上で作業完了です。



コメントを残す