【WordPress】でGistを使用せずにブログにコードを表示させたい
「コード解説するのにGistにいちいち投稿するのめんどくさい…」
そんな怠惰な悩みを【WordPress】プラグインの力で解決。
思い付いたことは先人が大体作成してくれています。
結論
プラグイン『Crayon Syntax Highlighter』を使用します。
こんな表示ができます。
//■click実験
var html;
$('#addjqTr').on('click', function(){
html = "";
html += "<tr>";
html += "<th>th</th>";
html += "<td>td</td>";
html += "<tr>";
$('#tbody01').append(html);
});
・簡易補足
・テーマはこちらを参考に。
Crayon Syntax Highlighter のテーマ一覧 ・タイトル:マウスホバー時にタイトル表示されますので、2行は空けた方が無難。
詳細手順
インストール
1.こちらでダウンロードします。
https://wordpress.org/plugins/crayon-syntax-highlighter/
2.【WordPress】管理画面から [プラグイン] – [新規追加] より上記ダウンロードしたプラグイン『Crayon Syntax Highlighter』をインストールします。
3.「有効化」をクリックします。
使用方法
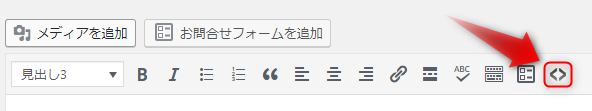
・ブログ投稿画面「ビジュアル」の場合 以下をクリック

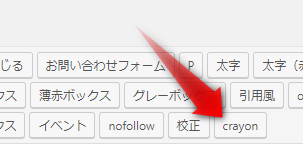
・ブログ投稿画面「テキスト」の場合 以下をクリック

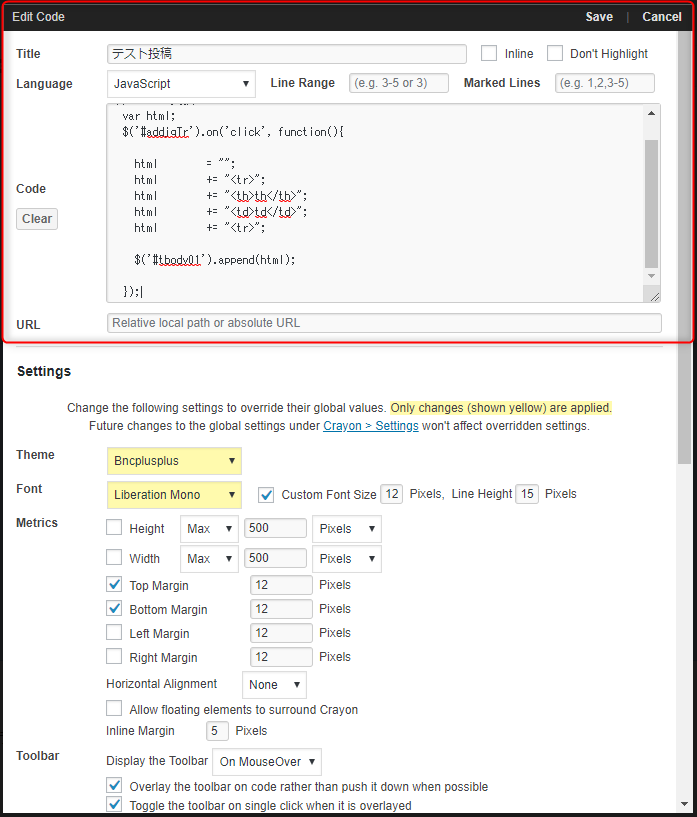
どちらの場合でも、クリックすると下記のような画面が表示されます。

必要な設定は基本的に赤枠内だけです。
title:内容を説明するタイトルです。
なくても登録できます。
Language:GoやJavascriptなどの言語を設定します。
Code:コード本体を書き込みます。
Theme:表示デザインについてです。
本ブログでは大体「Bncplusplus」を使用しております。
目に優しいです。
投稿すると下記のように表示されます。
//こちらに記入
//■click実験
var html;
$('#addjqTr').on('click', function(){
html = "";
html += "<tr>";
html += "<th>th</th>";
html += "<td>td</td>";
html += "<tr>";
$('#tbody01').append(html);
});
これで楽にきれいに表示できます。



コメントを残す