【アプリ】RM換算表2.0
みなさん、筋トレしていますか?
本日、「【アプリ】RM換算表2.0」を修正しました。
作成後の初めての修正ですので、「使えない」等のバグを発見された際には容赦なく苦情を刺してください。お願い致します。
このページについて
概要
【アプリ】RM換算表2.0の修正内容を解説します。
試行錯誤した様子も全て公開しますので、「お使いの機能がなくなった」等の苦情をお問い合わせよりいただければ幸いです。
「誰」向けのページ?
・筋トレされている方。
・プログラマーがわちゃわちゃ修正する様子を、「あさがおの観察」のごとく見守ってくださる心温かい方。
『RM換算表2.0』の変更点
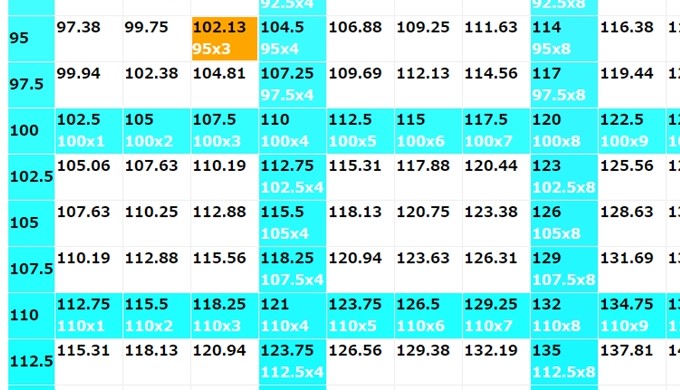
セル内のどこを押しても大丈夫に。
「なんのこっちゃ」な方が大半だと思われますが、実はアップデート前までは「重量」の部分をクリックしないと「±1kg」のセルをオレンジに染めることができませんでした。
今回のアップデートにより、それっぽい箇所を押せば対応できるようにしました。
これで筋トレ中のプルプルした手で触られても、正確に読み取ってくれます。
色を正しく表示できるように。
今までは色の指定を「オレンジ」にしていました。
【変更前】
$(divzone).css('background-color', 'orange');
業務で行ったら、普通にがっかりされるやつです。
なので、下記の通り
【変更後】
$(divzone).css('background-color', '#ff9900');
16進数で表現することにより、正確に色が表示できるようにしました。
特に利便性は変わりませんが、開発者のエゴでの修正ですね。
行わなかった変更
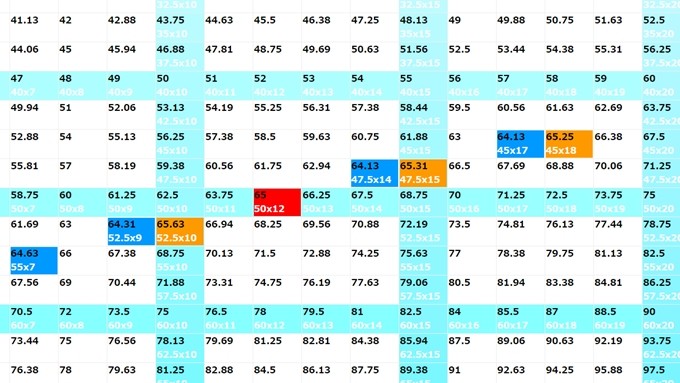
色を変更してわかりやすく。

作成してみて「無いな」と思い、見送った機能が、「色分け機能」です。
下記の条件で色分けする機能です。
赤:押したセル
オレンジ:押した重量より重い重量
濃い青:押した重量より軽い重量
こういう分類をしましたが、「色が多すぎてうるさい」感があります。
実用的なのは「2色」だと思っていますが、この修正を加えると「ライトブルー、濃い青、オレンジ、赤、白(基本色)」と5色になってしまいます。
現在でも「ライトブルー、オレンジ、白(基本色)」の3色で「多いな」と思っているのに、これ以上増やすのは得策ではないと思い廃案にしました。
「筋トレ中にご覧になる場合、余計な情報は極力なく、シンプルなものの方が使いやすいのでは?」という観点から、余計な色は加えないようにしました。
というか本ブログのアプリは全てシンプルに作成して、実用重視なものを作っていく方針です。
文字で重量の差を表示
もう一つ計画したのが、「重量の差を表示することです。」
±1kgのセルを表示する機能があるのなら、押されたセルの差を「+0.9kg」「-0.2kg」などの情報を表示しようかと思ったのですが、やはりこれ以上の文字情報を加えてしまうとゴチャっとするので廃案といたしました。
もし、重量の差をお調べになりたい場合は、前回作成いたしました
こちらをご利用いただけますと目的に合っていると思われます。
ぜひご活用ください。